Long, Justin and I will be working together again this semester in studio. We discussed a number of ideas during the summer holidays and this week, and we have selected one to pursue. In this post, I'll go through the ideas.
1. Random Brainstorming
Keegan says:
we could make a map that shows all our locations when we walk around
Long says:
errr
google does that
and so does Nokia
Keegan says:
we could make an application that people use to document their lives with cameras
Long says:
have you seen justin.tv?
Justin says:
justin.tv? dammit long how many times have i told you not to install tiny cameras in my house!
As you can see that one didn't make it very far...
2. When's it Coming?Long had an idea to develop a web 2.0 search service for anything with a date. So people would type in "When is Powderfinger playing in Melbourne?", or "When is Easter this year?", and the service would give them an answer.
When's it Coming? would have a mobile web interface so people could use it on the go, and we could test it on the website
www.testiphone.com. For data collection,
When's it Coming? would use a crawler like a traditional search engine, have plugins for a lot of different web services, and/or accept user submissions and corrections.
3. Sports Stock ExchangeJustin had an idea for an online sports stock exchange game. Players would start with a small amount of play money, and would buy and sell shares in certain players or teams to end up with the most profit. The SSX would be based around real sports events like the AFL or Australian Open, and wins would be based on actual game results.
4. Monash MobileA web interface to a university CMS, like WebCT, Blackboard, Moodle, etc, etc, etc, etc, etc. It would have updates and announcements from lecturers, timetables, email access and subject discussion boards, but it would be accessible from your mobile phone.
5. Mobile Web Polling ServiceSometimes on game shows contestants can ask the audience what the answer is to a tricky question, but wouldn't it be useful if they could ask the entire country? Or if students could answer their lecturer's question in a quiz, or members of an audience could vote for the next song, or commuters tell Connex how useless their service is? Our service would let organisations easily set up their own poll or survey that is accessible by mobile phones. The answers would be collated in real time and presented on a website.
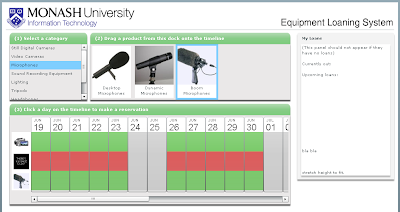
6. Equipment Loaning System (our chosen project)The Berwick School of IT loans equipment like video cameras and microphones to its students. The current system they use is a combination of paper forms, a diary and the faculty's call logging system. It is a cumbersome process for students to loan equipment, and moving this process to the web could greatly improve it. Our solution will include a web interface for students to view available equipment, make reservations, and renew existing loans; and a desktop interface for faculty staff to process loans and returns, and track equipment.
Next week Long is going to Las Vegas to write his blog, but Justin and I will meet with Mark Szota from the Berwick School of IT to discuss the requirements for the system.